ブログ記事を書いていると表を設置するケースが多いと思いますが、ワードプレス標準のテーブルブロックを使っている人っていらっしゃいますか?
ワードプレス標準のテーブルブロックも悪くありませんが、各段に優れたテーブルブロックがあるのをご存知でしょうか。
今回紹介するのは、ワードプレス標準のテーブルブロック同様にGutenbergエディタから使用可能な「Flexible Table Block」プラグインです。一度使うと標準のテーブルブロックは使う気がしなくなること請け合いです。
百聞は一見に如かず。「Flexible Table Block」の高機能性を示すため、スタイリッシュな化学元素一覧表を作成しました。
実際に手を動かして作成してみると使い方が身に付きやすいので、本記事で解説する手順を参考に作成してみましょう。
| 1 H | 2 He | ||||||||||||||||
| 3 Li | 4 Be | 5 B | 6 C | 7 N | 8 O | 9 F | 10 Ne | ||||||||||
| 11 Na | 12 Mg | 13 Al | 14 Si | 15 P | 16 S | 17 Cl | 18 Ar | ||||||||||
| 19 K | 20 Ca | 21 Sc | 22 Ti | 23 V | 24 Cr | 25 Mn | 26 Fe | 27 Co | 28 Ni | 29 Cu | 30 Zn | 31 Ga | 32 Ge | 33 As | 34 Se | 35 Br | 36 Kr |
| 37 Rb | 38 Sr | 39 Y | 40 Zr | 41 Nb | 42 Mo | 43 Tc | 44 Ru | 45 Rh | 46 Pd | 47 Ag | 48 Cd | 49 In | 50 Sn | 51 Sb | 52 Te | 53 I | 54 Xe |
| 55 Cs | 56 Ba | 57 ~71 | 72 Hf | 73 Ta | 74 W | 75 Re | 76 Os | 77 Ir | 78 Pt | 79 Au | 80 Hg | 81 Tl | 82 Pb | 83 Bi | 84 Po | 85 At | 86 Rn |
| 87 Fr | 88 Ra | 89 ~103 | 104 Rf | 105 Db | 106 Sg | 107 Bh | 108 Hs | 109 Mt | 110 Ds | 111 Rg | 112 Cn | 113 Nh | 114 Fl | 115 Mc | 116 Lv | 117 Ts | 118 Og |
| 57 La | 58 Ce | 59 Pr | 60 Nd | 61 Pm | 62 Sm | 63 Eu | 64 Gd | 65 Tb | 66 Dy | 67 Ho | 68 Er | 69 Tm | 70 Yb | 71 Lu | |||
| 89 Ac | 90 Th | 91 Pa | 92 U | 93 Np | 94 Pu | 95 Am | 96 Cm | 97 Bk | 98 Cf | 99 Es | 100 Fm | 101 Md | 102 No | 103 Lr |
この表は、ワードプレス標準のテーブルブロックでは実現できない機能を使って作成しています。その機能を書き出すと以下になります。
| 項目 | 標準のテーブルブロック | Flexible Table Block |
| セル同士の結合 | × | 〇 |
| セルの丸み | × | 〇 |
| セル毎の背景色変更 | × | 〇 |
| キャプションの位置変更 | × | 〇 |

GutenBergエディタ上でセル同士の結合やセル毎の背景色設定ができるのはうれしいですね。
では「Flexible Table Block」を使って化学元素一覧表をどのように作成したのかを見ていきます。
1.「Flexible Table Block」プラグインのインストール&有効化。
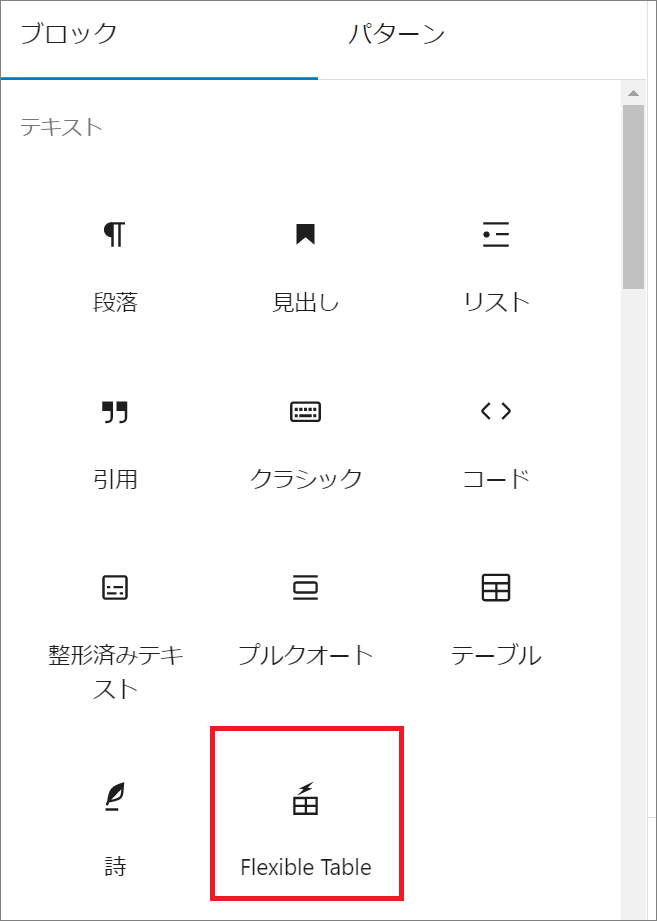
2.Gutenbergエディタの左メニューから「Flexible Table」を選択。

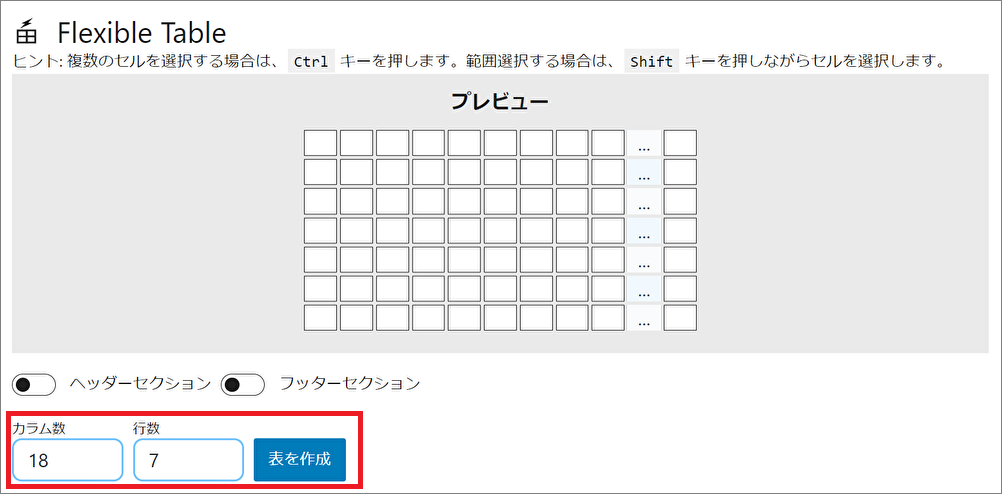
3.作成する表の列(カラム)数と行数を入力し「表を作成」ボタンを押下。

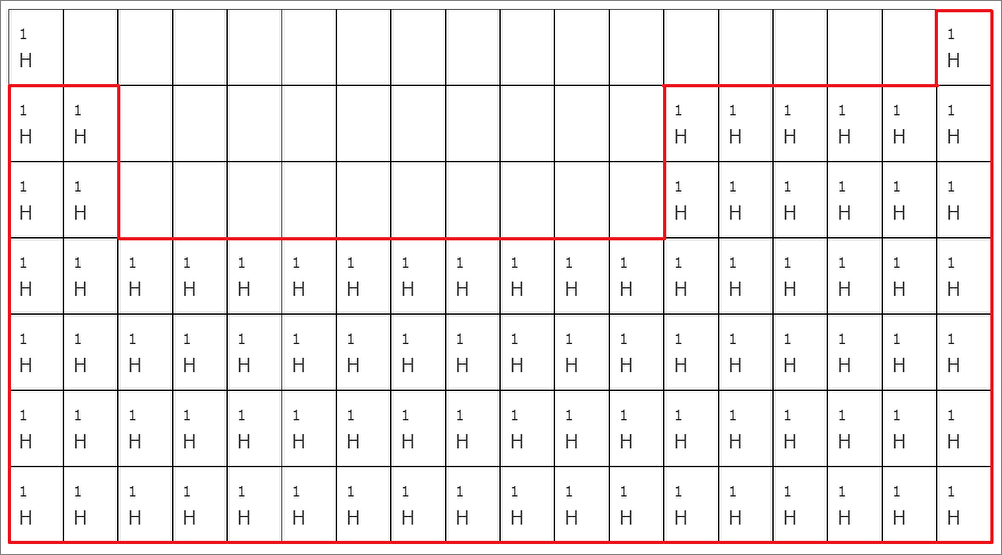
1.表のフレーム作成
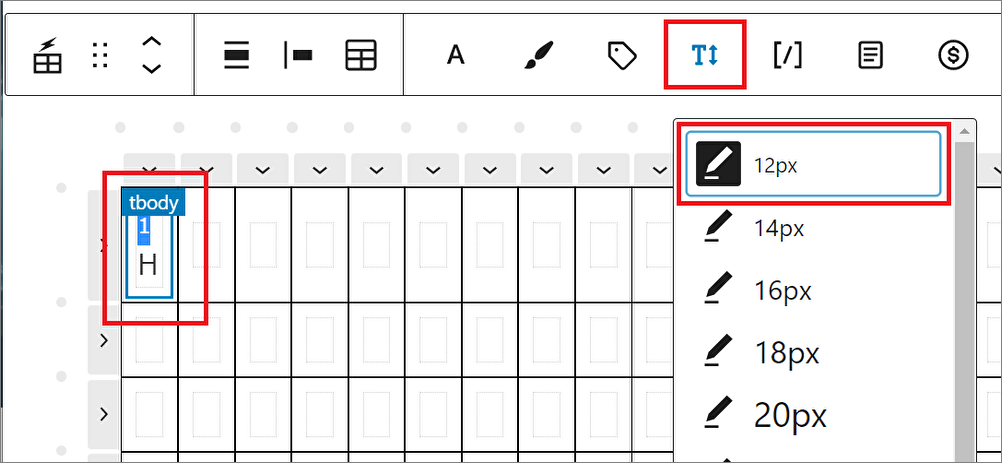
① 左一番上のセルに「1H」と入力します。(補足:1[改行]H)
この時、「1」は「H」よりも小さなフォントにしたいことから「1」を選択し、メニューの「フォントサイズ」より「12px」を選択します。

② 入力した文字列「1H」をクリックし「CTRL+A」で全選択、「CTRL+C」でコピーします。次にコピー先のセルをクリックし「CTRL+V」でペーストします。コピー先の全セルを対象にこの作業を繰り返します。(範囲選択で一括ペーストができればよいのですが、それはできないようです)

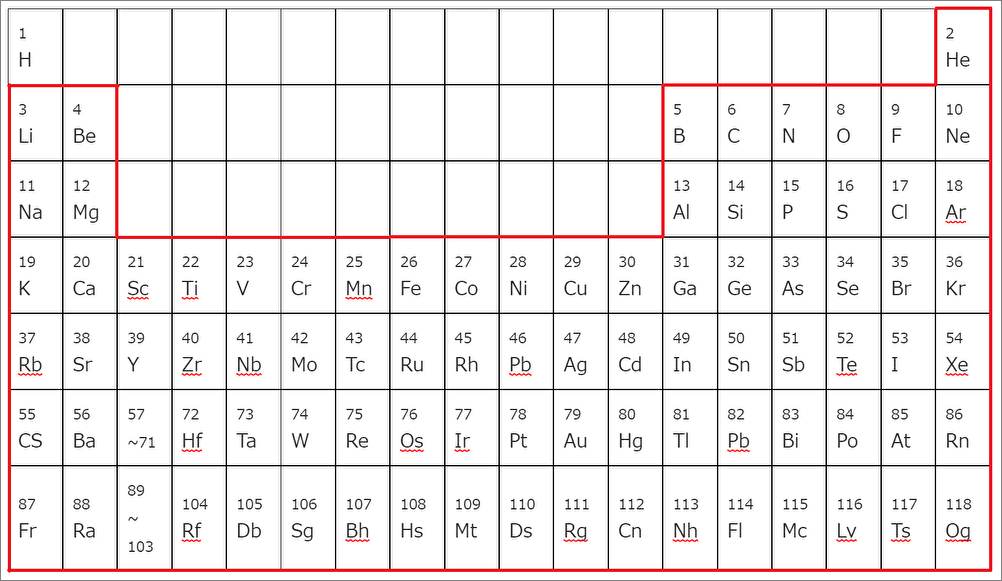
➂ コピーしたセル1つ1つに対して文字を置き換えます。(例、「1H」 →「3Li」)

2.セルの背景色編集
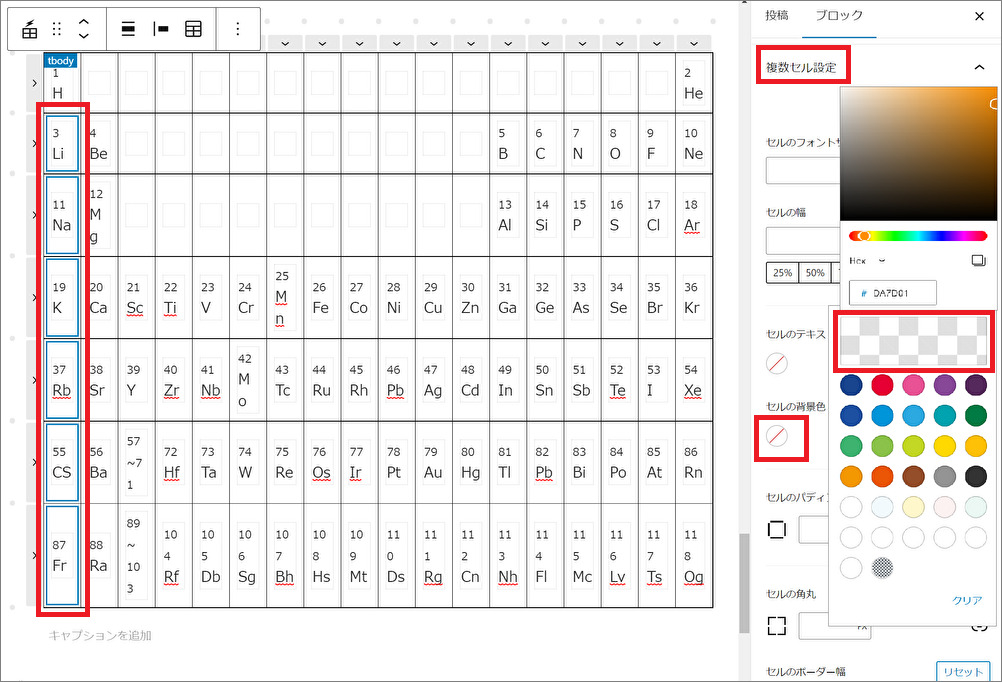
① 同色にしたいセルを「CTRL+マウスクリック」or「Shift+マウスクリック」で選択。
② 右メニューのブロックから「複数セル設定」→「セルの背景色」をクリック。
(パレットの格子柄をクリックすると色の作成ができます)

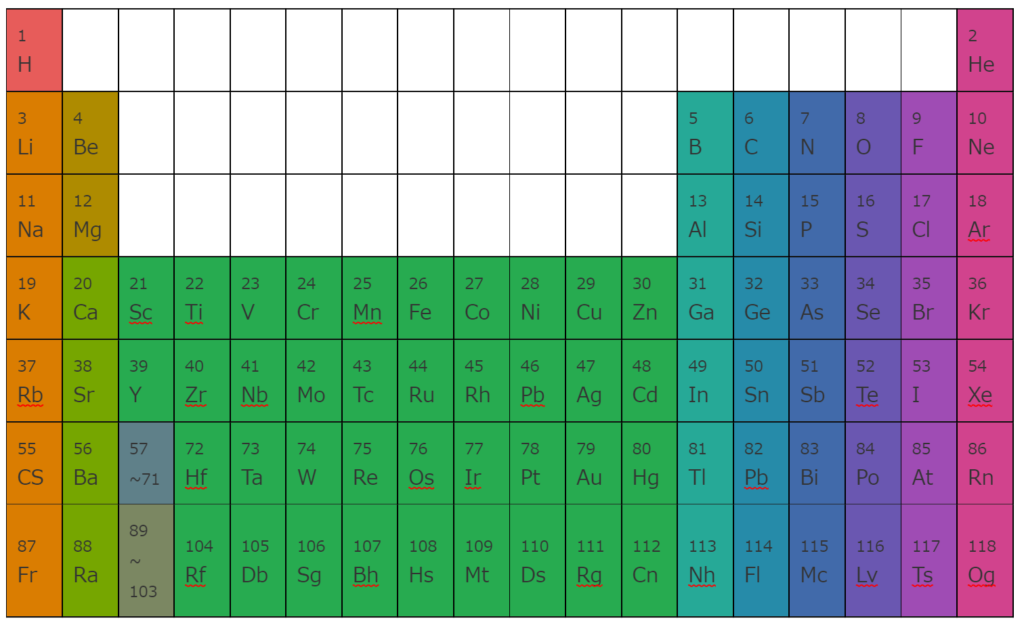
➂ 対象セルの背景色を編集し終わると以下のようになります。
次はセルのスタイル作成を行います。

3.セルの一括編集
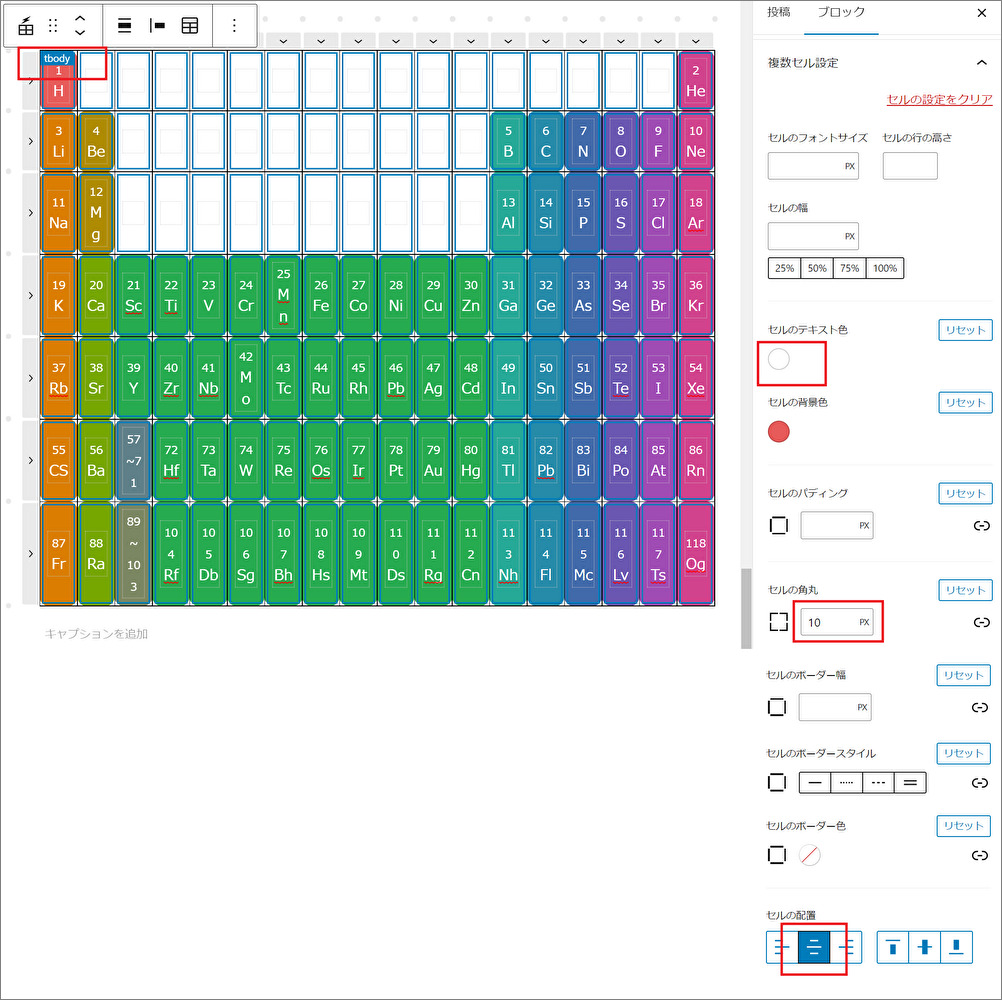
① 左上の「tbody」をクリックし、セル全体を選択状態にする。
② 右メニューから「セルのテキスト色」をクリックし、文字色を設定。
➂ 右メニューから「セルの角丸」をクリックし、角丸の大きさを設定。
④ 右メニューから「セルの配置」をクリックし、文字の配置を設定。

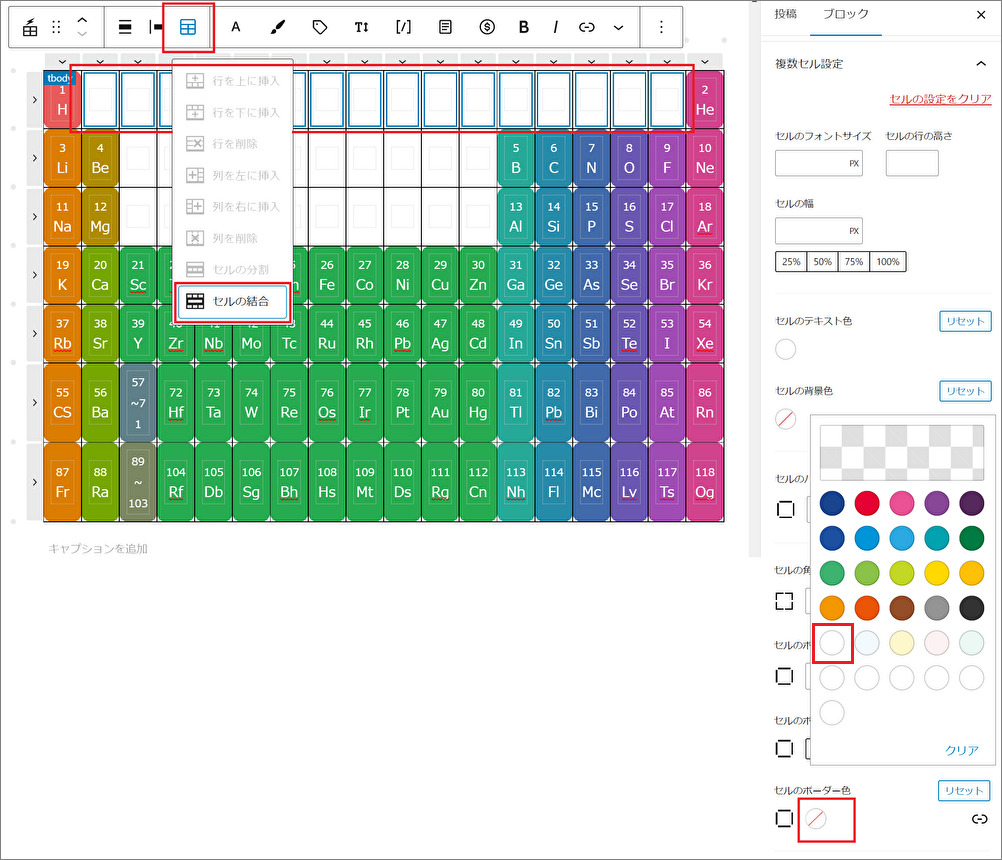
4.セルの結合
① 結合したいセルを「CTRL+クリック」or「Shift+クリック」で複数選択し、上メニューの「テーブル編集」→「セルの結合」を選択。
② 右メニューの「複数セル設定」→「セルのボーダー色」を選択。

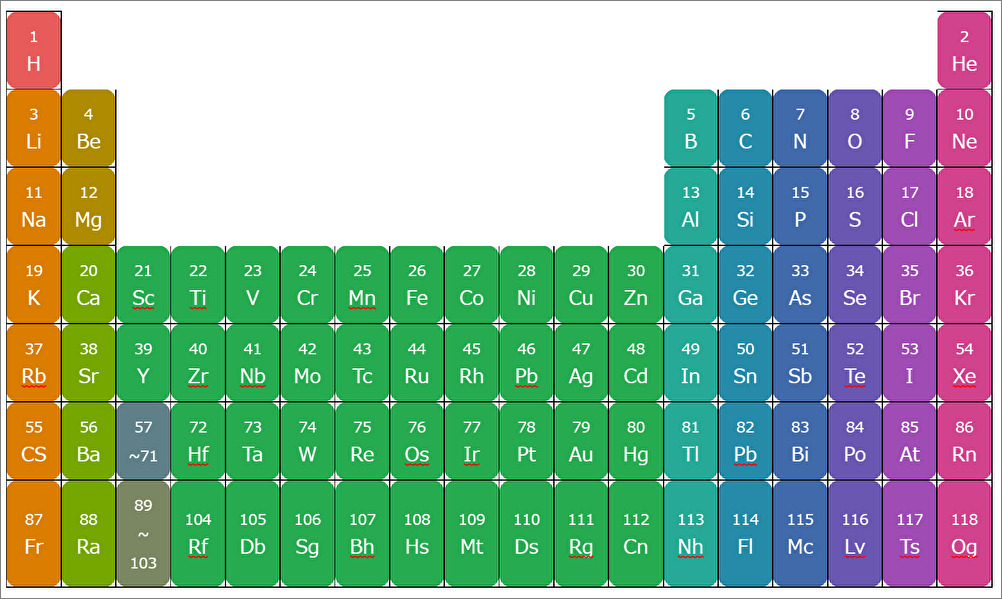
セルのスタイル編集まで完了したのが以下になります。
セル間のボーダーラインが目立ち、セルを角丸にした効果が薄れています。
これをテーブルのスタイル編集で修正します。

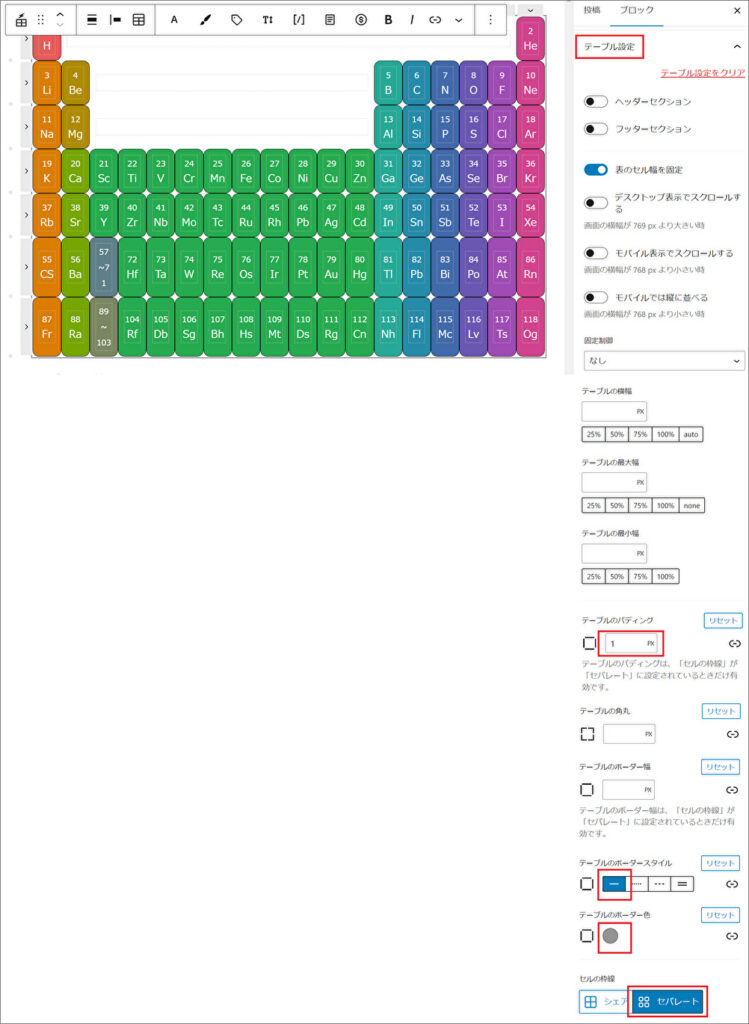
5.テーブルのスタイル編集
① 右メニューから「テーブル設定」→「テーブルのパディング」を選択し、外枠とセルとの余白サイズを設定。
② 右メニューから「テーブル設定」→「テーブルのボーダースタイル」を選択し、外枠の線種を設定。
➂ 右メニューから「テーブル設定」→「テーブルのボーダー色」を選択し、外枠の線色を設定。
④ 右メニューから「テーブル設定」→「セルの枠線」を選択し、セパレートに設定。
(ここでのセパレート設定は外枠の設定を有効化するため)

6.表題の編集
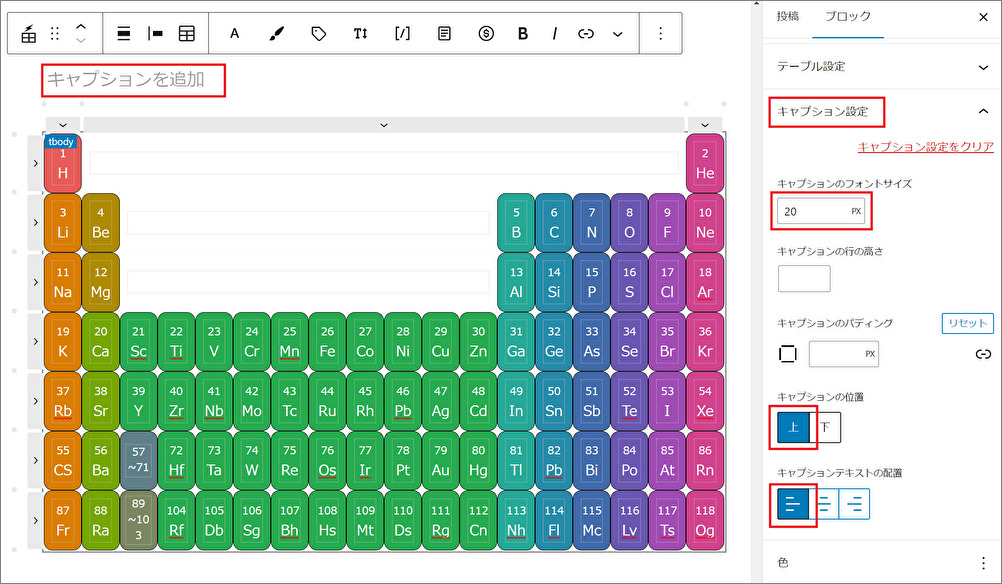
① 右メニューの「キャプション設定」→「キャプションのフォントサイズ」を選択し、表題のフォントサイズを設定。
② 右メニューの「キャプション設定」→「キャプションの位置」を選択し、表題の位置(上下)を設定。
➂ 右メニューの「キャプション設定」→「キャプションテキストの配置」を選択し、表題の位置(左右)を設定。

以上で、スタイリッシュな化学元素一覧表の完成です。
まとめ
Flexible Table Blockを使用して化学元素一覧表を作成するまでを解説しました。
実際に手を動かして作成してみると使い方が身に付きやすいものです。
化学元素一覧表でなくても良いのでサンプルを作ってみましょう。
ブログで使用頻度が高い表が短時間でしかも綺麗に作れるようになれますよ。