2023年11月6日にOpenAIよりChatGPTの新機能となるGPTsが発表されました。
GPTsを使えば、個人が作成したGPTをGPTストアに出品して収益化ができるようになるとのことで、世界の注目を集めました。(以降、GPTをGPTアプリと言います)
GPTsを使えるのは有料プラン加入者という制限があり、筆者もこれまでは無料のChatGPTを使っていましたが、ついにChatGPT Plusに加入しました。
その数日後には、有料プラン加入者増がOpenAIの想定を上回ったとして、新規加入が一時中止になる程の注目ぶりです。
 | CEOのX情報によると1カ月を経て 2023年12月14日に再開されたそうです。 |
この記事では、GPTsのActionsを使い、Google提供の開発プラットフォーム(GAS)と連携するGPTアプリを作る方法について解説します。(GASを初めて聞くという方にも配慮した記事になっています)
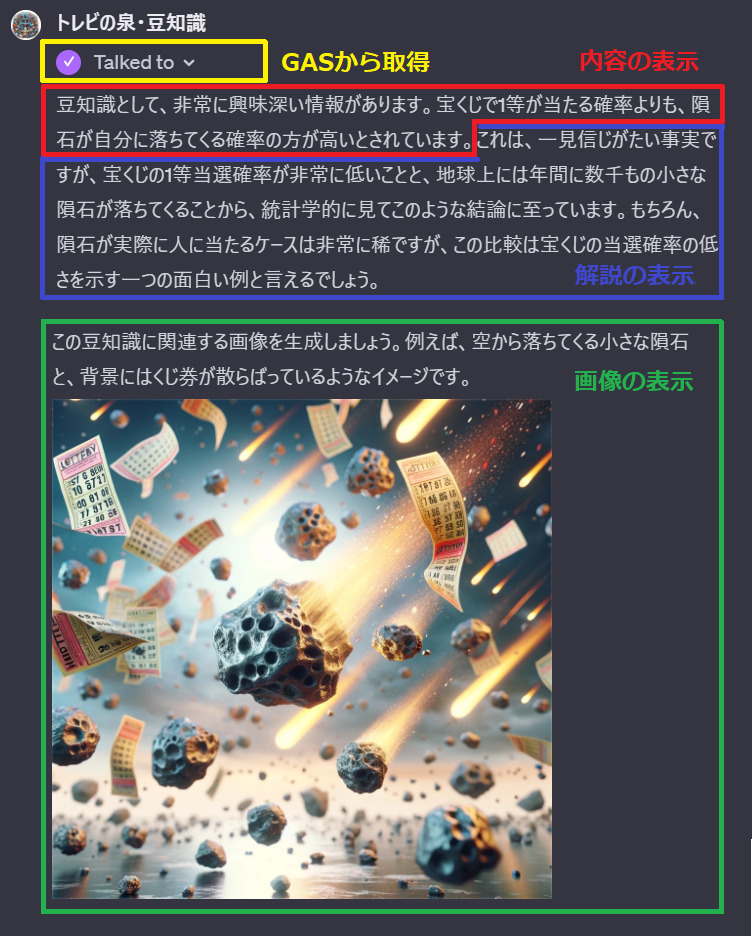
今回の事例は「トレビの泉・豆知識」がタイトルのGPTアプリです。日本の良く知られた豆知識をGASのスプレッドシートから内容を取得し、AIが解説付きで回答すると共に、回答内容に関連する画像を生成します。

以下は動作仕様です。
| GPT | ・ユーザーがプロンプトを入力するとActionを実行する。 ・プロンプトは任意の文字列とする(制御には使用しない)。 但し、AIがアクション可能な文字列(豆知識・・・OK、リターンのみ・・・NG) ・豆知識の内容を既に学習済みの知識から取得しない。 ・豆知識の内容をウェブブラウジングの知識から取得しない。 ・豆知識の内容を外部API連携先(GAS)から取得する。 ・GASから受信した豆知識の内容に解説を付けて表示する。 ・GASから受信した豆知識の内容に関連した画像を生成する。 |
| GAS | ・豆知識の内容はスプレッドシートに事前登録しておく。 ・GPTの要求に基づきスプレッドシートから参照した内容をGPTに送信する。 ・回答内容が重複しない様にスプレッドシートの参照行番号を記憶する。 |
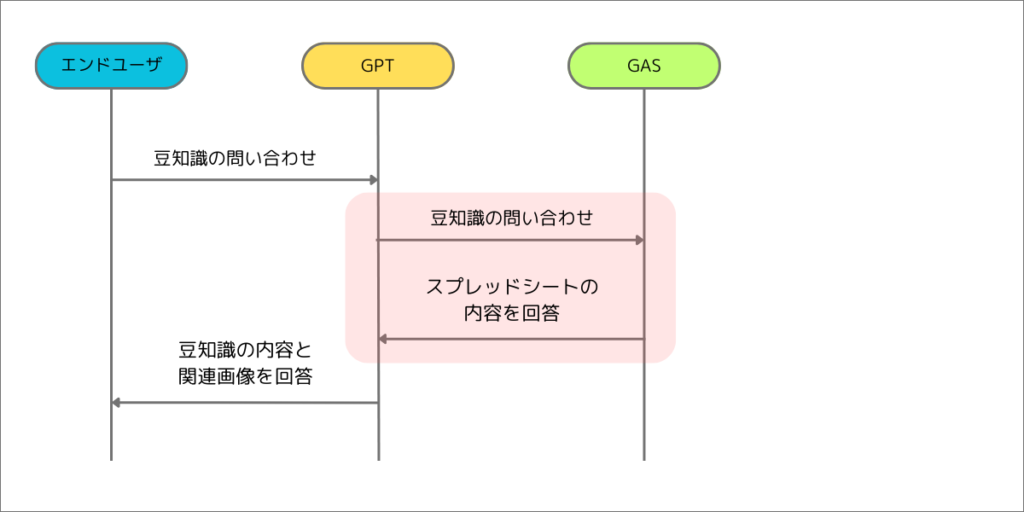
以下はACTIONシーケンス図です。

GPTの実装
GPTsのビルド画面(Configure)からの解説になります。
ビルド画面(Configure)って何?という方はこちらの記事をご覧下さい。

各項目は以下の役割を持ちます。
① GPTのアイコン。
② GPTの名前。
③ GPTがどのような機能を持つのかの説明。
④ GPTが何をするのかどのように作動するのかを指示する内容。
⑤ ユーザーがGPTにどのような入力を行えば良いかの例。
⑥ GPTが参照する文書やファイルをアップロード。
⑦ GPTが利用する機能の選択。
⑧ GPTを外部のAPIと連携して動作させる為の設定。
今回の事例における各項目の入力内容は以下になります。
| 項番 | 項目 | 入力内容 |
|---|---|---|
| ① | 十字マーク | 「Use Dall-e」選択(②を入力後に実行すると内容に合ったプロフィール画像を生成) |
| ② | Name | 『トレビの泉・豆知識』 |
| ③ | Description | 『おもしろい豆知識をイラスト付きでお届けします。』 |
| ④ | Instructions | 『1.どのような質問にも関わらず、必ずactionsを実行し豆知識を取得します。 2.取得した豆知識を解説付きの日本語で回答します。 3.豆知識に関連する画像を必ず回答します。』 |
| ⑤ | Conversation starter | 『豆知識を教えて』 |
| ⑥ | Knowledge | 未使用(AIへのカスタムデータ提供無し) |
| ⑦ | Capabilities | Web Browsingオフ(AIによるネット検索は不要) DALL-E Image Generationオン(AIによる画像生成を行う) Code Interpreterオフ(AIによるデータ分析は不要) |
| ⑧ | Actions | 1つのアクションを記述 |
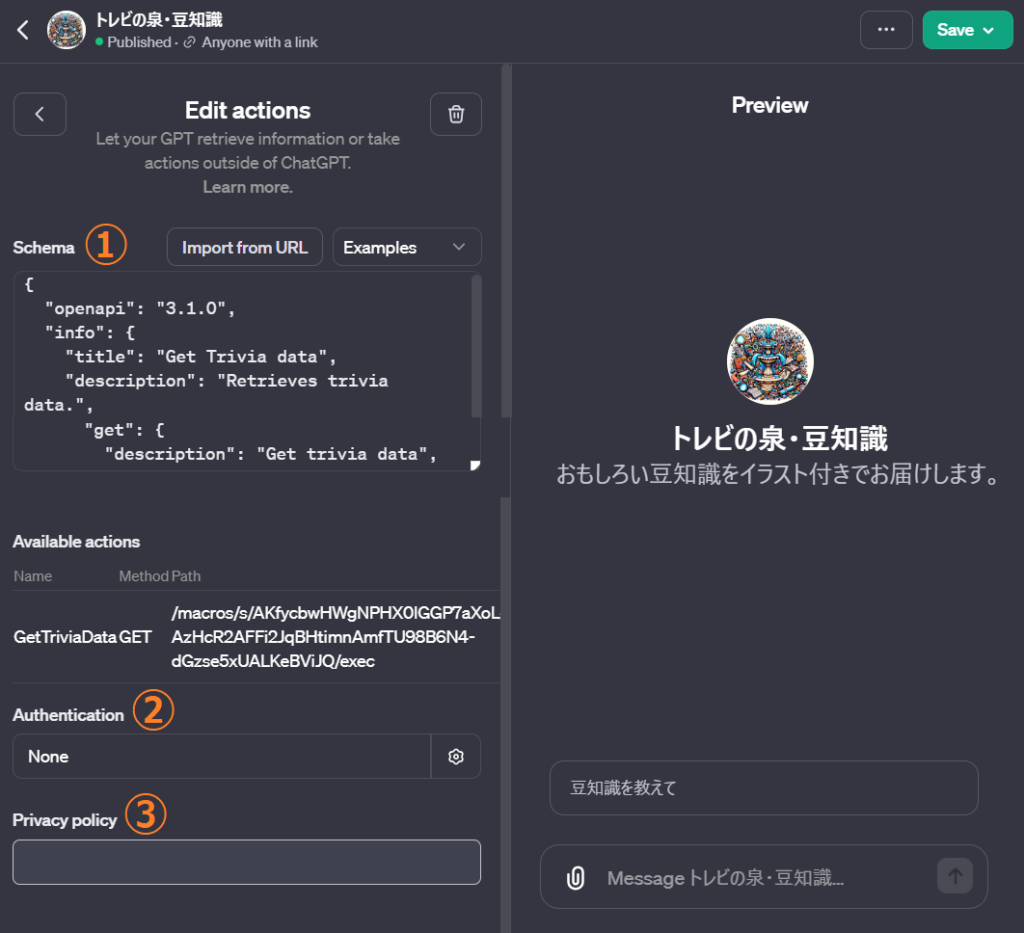
Actionsの画面イメージ

各項目は以下の役割を持ちます。
① 外部APIの仕様の記述。
② 認証設定(外部APIのAPIキーやトークン等)。
③ プライバシーポリシーを記述したURL(記述すると作成GPTの一般公開が可能)
ここでは必須項目である①について解説します。
schemaには外部APIの仕様を記述しますが、ChatGPTに概要をプロンプト入力すれば作成してくれます。

今回の事例では以下の依頼文としました。
以下の項目に合わせて、Schemaを修正して下さい。
リクエスト概要
豆知識の内容を取得する。
リクエストURLは以下です。
https://script.google.com/macros/s/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/exec
リクエストパラメータはありません。
レスポンスは豆知識の内容です。
修正するschemaは以下です。
{
“openapi”: “3.1.0”,
“info”: {
“title”: “Untitled”,
“description”: “Your OpenAPI specification”,
“version”: “v1.0.0”
},
“servers”: [
{
“url”: “”
}
],
“paths”: {},
“components”: {
“schemas”: {}
}
}
ChaGPTが作成したschemaは、若干の修正が必要だったものの、ほぼそのまま使用できました。
{
"openapi": "3.1.0",
"info": {
"title": "Get Trivia data",
"description": "Retrieves trivia data.",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://script.google.com"
}
],
"paths": {
"/macros/s/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/exec": {
"get": {
"description": "Get trivia data",
"operationId": "GetTriviaData",
"deprecated": false
}
}
},
"components": {
"schemas": {
"TriviaResponse": {
"type": "object",
"properties": {
"trivia": {
"type": "string"
}
}
}
}
}
}pathsブロック内の”/macros/s/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/exec”は、以降で解説するGASのURLに後で置き換えます。
これでGPTの実装は完了です。
GASの実装
手順はざっくり分けると3ステップです。
1.スプレッドシートの作成。
2.スクリプトの作成。
3.ウェブアプリとしてデプロイ。
スプレッドシートの作成
GoogleDriveより「新規」→「Googleスプレッドシート」→「空白のスプレッドシート」を選択します。

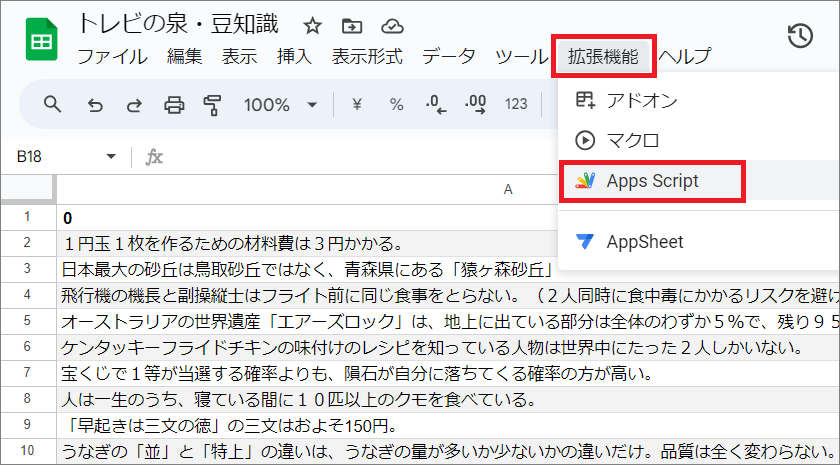
次に、スプレッドシートを編集します。今回の事例では、A1セルは参照行を示す番号として使用し、A2セル以降に豆知識の内容を格納しています。編集後は「拡張機能」→「Apps Script」の順に選択し、スクリプトエディタを起動します。

スクリプトの作成
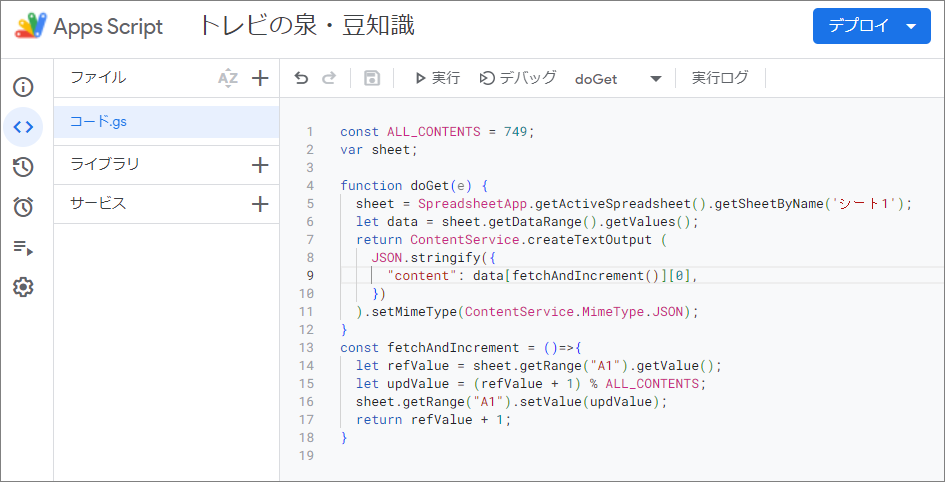
「コード.gs」にプログラムを記述します。今回の事例では、GETリクエストに対する処理を実装するので関数名は慣例に習いdoGetとします。処理内容は至ってシンプルです。fetchAndIncrement()関数でスプレッドシート「シート1」のA1セルの番号を取得しA1セルの値を更新します(今回は排他制御までは行いません)。そして、取得した値の行に位置する豆知識の内容をJSON形式でリクエスト元に送信します。

const ALL_CONTENTS = 749;
var sheet;
function doGet(e) {
sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
let data = sheet.getDataRange().getValues();
return ContentService.createTextOutput (
JSON.stringify({
"content": data[fetchAndIncrement()][0],
})
).setMimeType(ContentService.MimeType.JSON);
}
const fetchAndIncrement = ()=>{
let refValue = sheet.getRange("A1").getValue();
let updValue = (refValue + 1) % ALL_CONTENTS;
sheet.getRange("A1").setValue(updValue);
return refValue + 1;
}
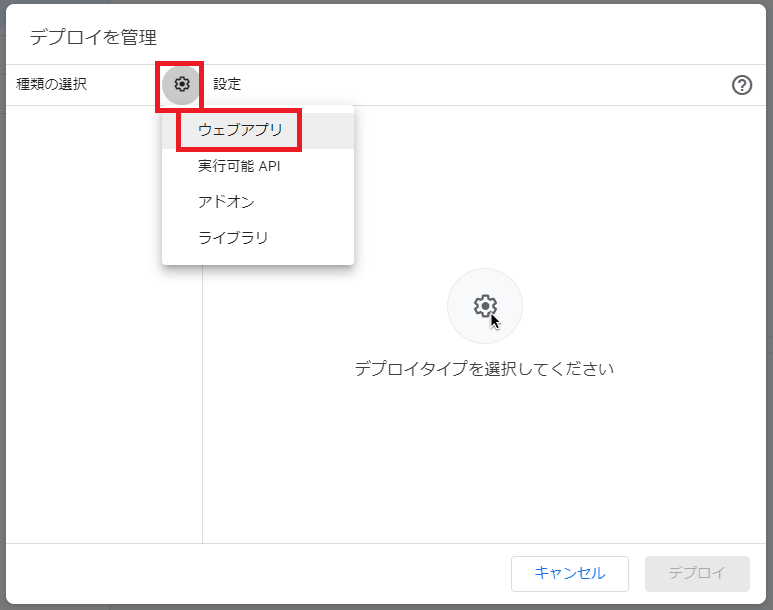
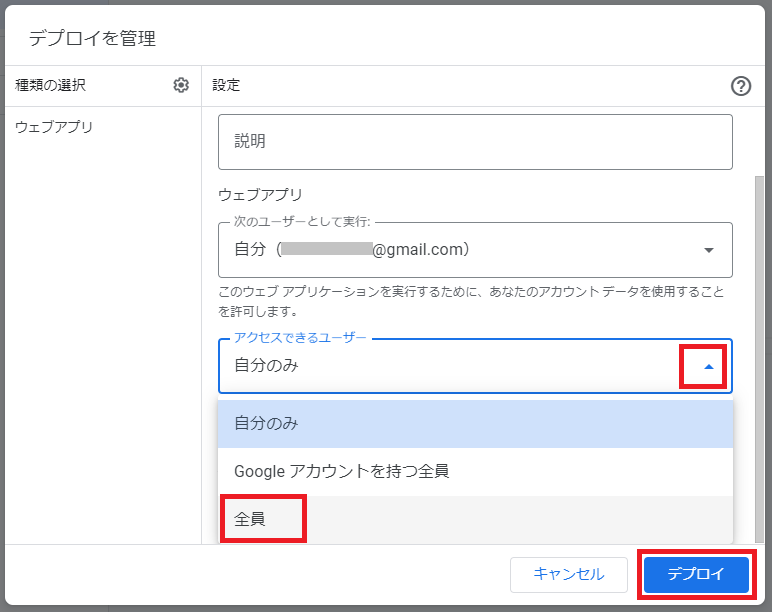
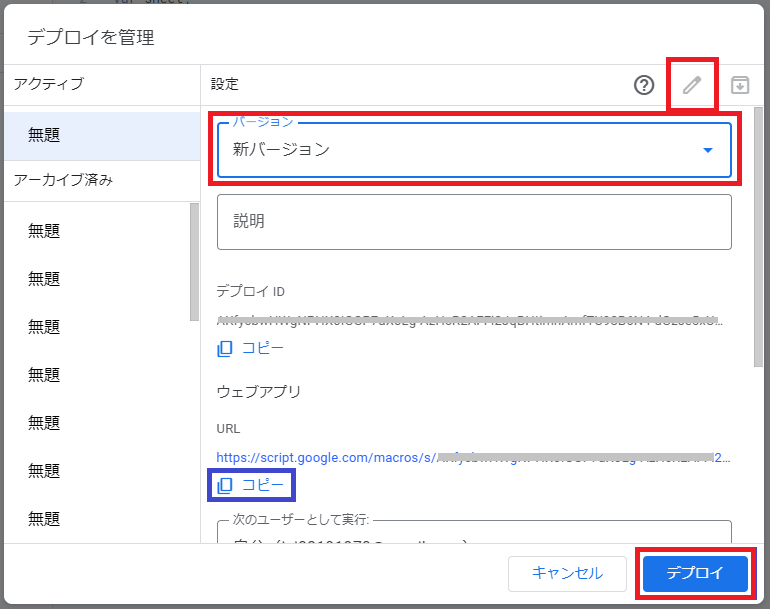
ウェブアプリとしてデプロイ
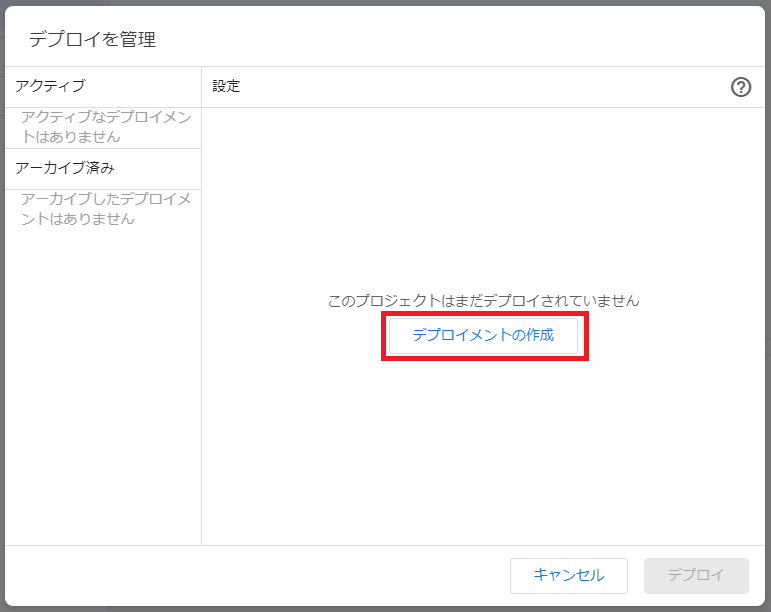
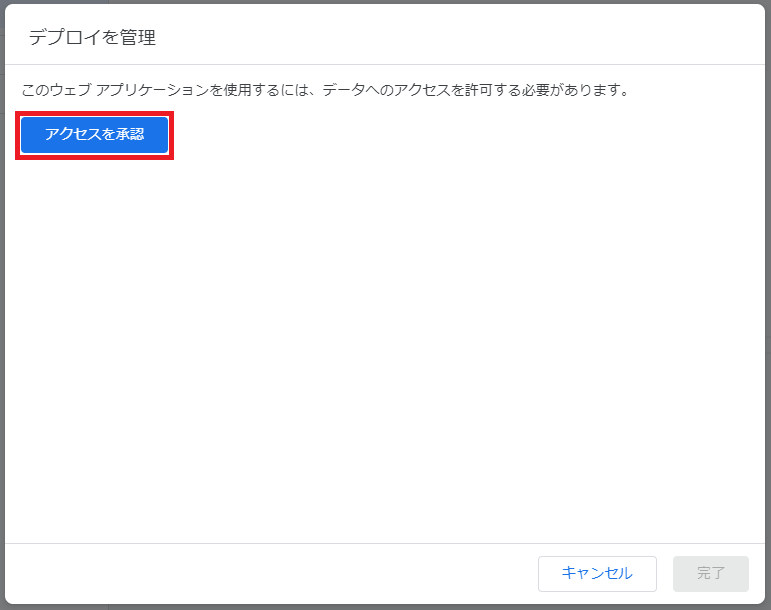
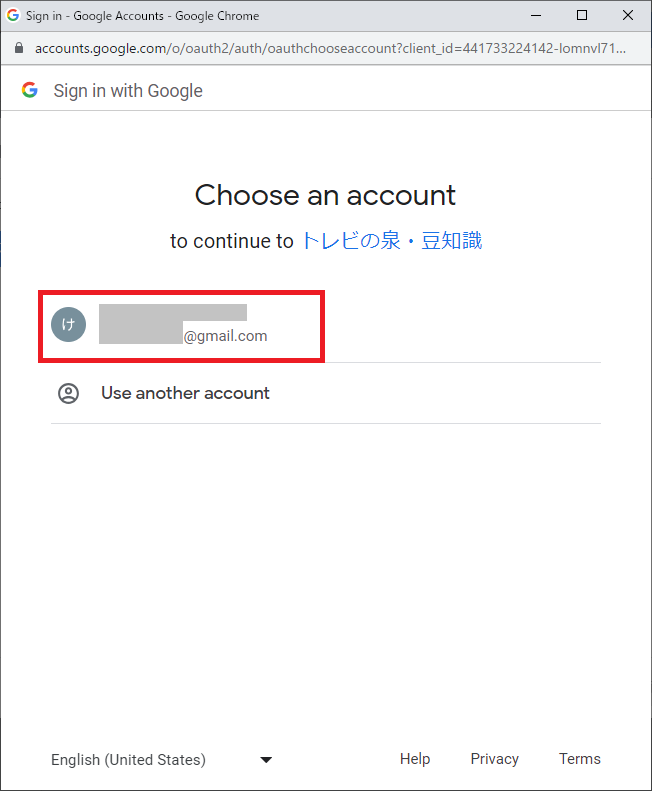
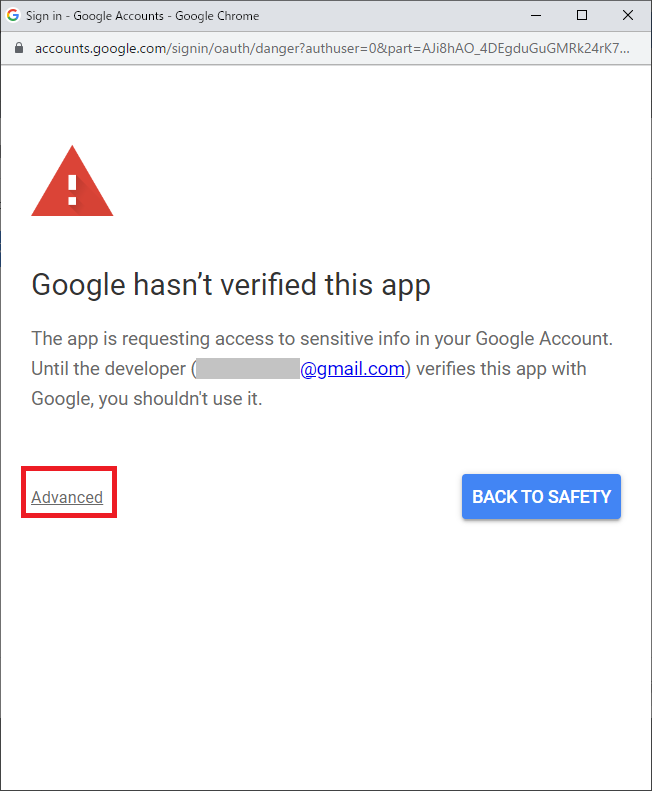
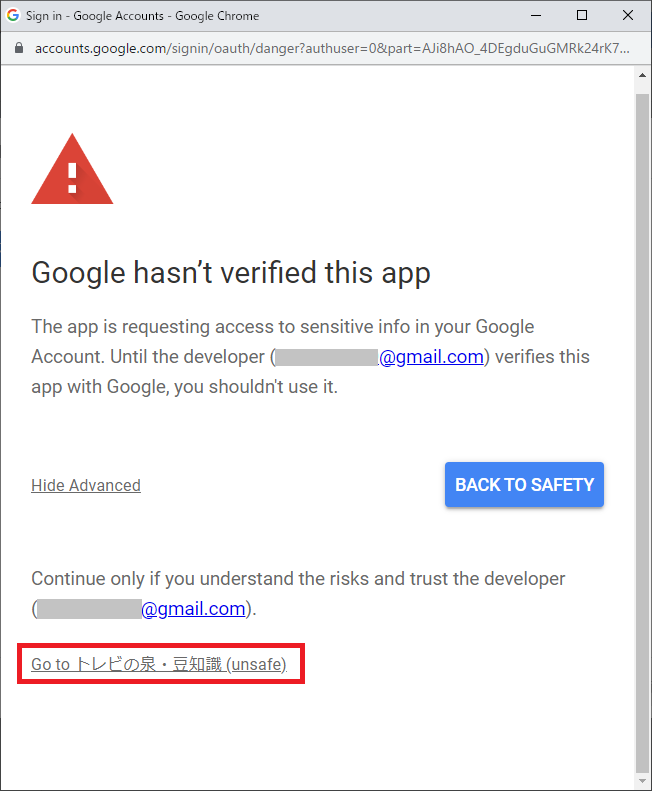
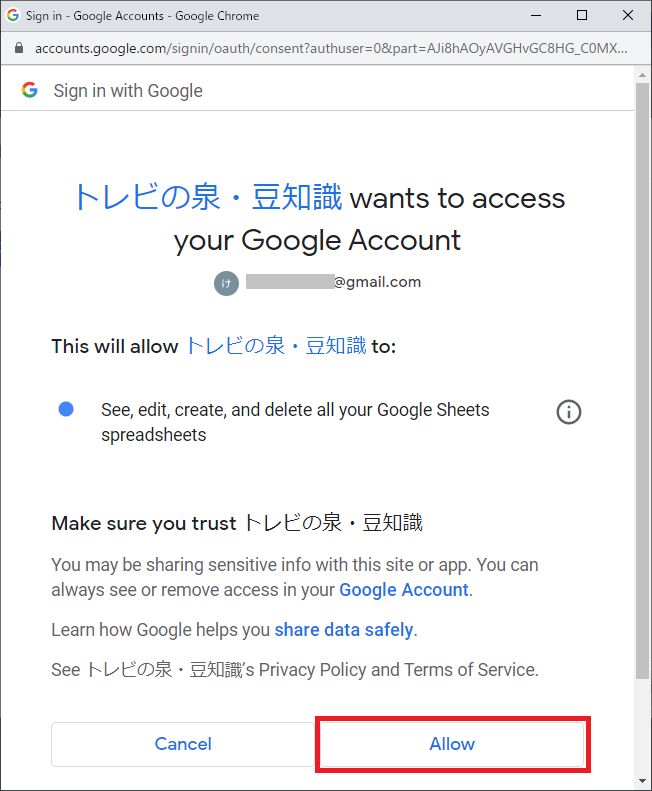
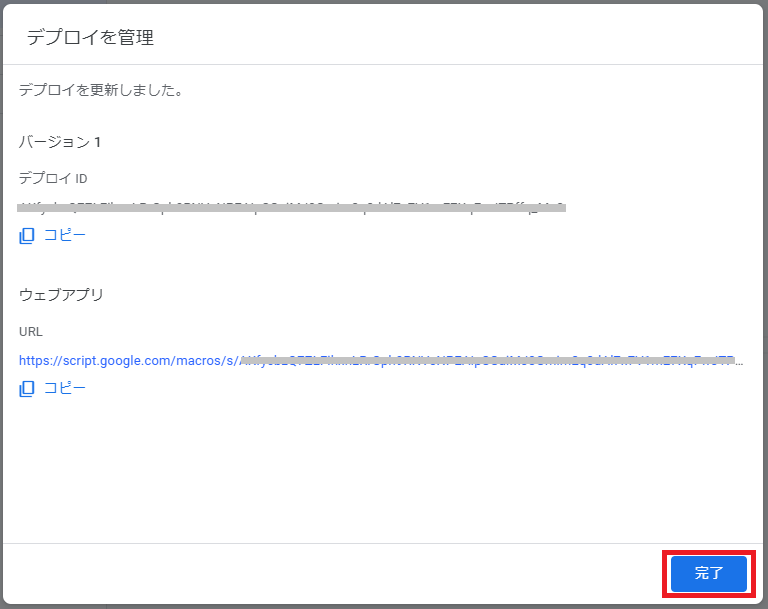
上記画面の「デプロイ」ボタンを押下すると「デプロイを管理」画面に遷移します。「鉛筆アイコンをクリック」→「新バージョン」を選択します。初回のみURLの「コピー」をクリックし「デプロイ」ボタンを押下します。初回はデプロイメントの作成とアクセス承認が必要になりますが、以下を参照して下さい。
以下、9画面を赤枠に沿ってクリックします。










これでGASの実装は完了です。
コピーしたURLをGPTのschemaにペーストします(この作業は初回のデプロイのみ必要で、2回目以降はURLが変わることが無いので不要です)
動作確認テスト
実装が終われば、GPTビルド画面のプレビュー(右画面)でテストします。
プロンプトを入力し送信ボタンを押下することでテストできます。期待結果にならない場合は、左画面の入力に間違いが無いかチェックします。
期待通りの結果になれば、完成です。
最後に、ビルド画面右上の「SAVE」ボタンを押下し作成した内容を保存します。
保存時の公開設定
作成したGPTは3パターンでの公開設定が可能です。
1.Only me(非公開)
2.Only people with a link(限定公開)
3.Public(完全公開)
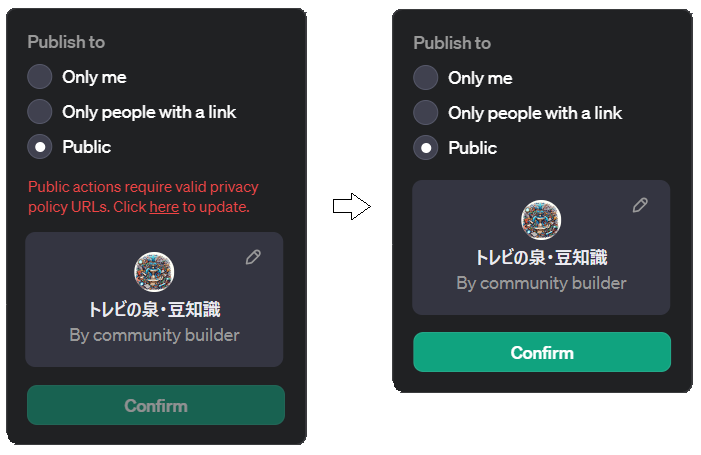
但し、2.又は3.選択時は、Action毎にPrivacy Policyの設定が必要になりますが
設定は「actions」の編集画面から行うことができます。
今回の事例でのプライバシーポリシーの内容は、一旦以下(定型文)としました。

設定ができれば、警告メッセージが消え「Confirm」が可能になります。

公開時の注意点
作成したGPTアプリは一般公開することで、収益化できる可能性がありますが、公開設定で「Public(完全公開)」選択時はバイネームで一般公開することになります。

これはおそらく、開発者は自覚を持って公開してねという意味合いの仕様と思われますが、躊躇してしまうかも知れません。
GPTアプリの画面中央に名前を表示したくない方は、ドメインを設定することでバイネームをドメイン表示に変えることができるのでドメインを用意しましょう。ドメイン取得にコストをかけたくない方は国内最安値の以下がお勧めです。
ドメイン表示に変更する方法は以下の記事をご覧下さい。
まとめ
最初、今回の事例アプリはGPTs-Knowledgeを使用した開発でした。Knowledgeの方がActionsよりも実装が容易で開発コストも低く抑えられますが、このアプリには不向きでした。
Knowledgeは実装が容易である分、Actionsに比べてAIへの依存度が増します。そうすると機械的に動作させたい部分の自由度が減ってアプリの精度に支障が出ることがあります。
実際に作ってみて不向きと感じたことは、豆知識をCSV形式で格納したファイルをKnowledgeとしてアップロードし、選択する豆知識に関して、AIにはランダムに抽出する指示や抽出する計算式を与えてみたりもしましたが、期待の結果にはなりませんでした。(1行目を抽出してしまう)
ファイルの格納方法や指示の仕方を変えることで改善する可能性もありますが、精度が担保できないと判断し、抽出を機械的に行えるActionsを使用することにしました。(こちらは精度100%)
Knowledge、Actionsどちらの機能を使うかの判断で、せっかく作ったアプリが残念な結果になることもあるので注意したいところです。
お勧めなのは、KnowledgeよりはActionsを使うのがベスト。Actionsで実現できない場合でもKnowledgeとActionsを組み合わせるのがベター。AIへの依存度を減らすほど回答精度が上がります。
AIはお客様対応(文章表現)が得意なので、品出し業務はそこそこに受付窓口業務をお任せするのが良いと思います。




