GPTsのActionsを使って、GAS(Google Apps Script)とのデータ送受信を行う方法について解説します。
2023/11/6にOpenAIからChatGPTの新機能となるGPTsが発表され、GPTsを使えばノーコードでChatGPTのカスタム版が作成できることに注目が集まっています。
OpenAI?の方は瞬時にわかるこの記事をご覧下さい。
特にGPTsの機能の一つであるActionsは、回答内容をAIに提供することができるので、ChatGPTの弱点とされるハルシネーションが低減され回答の質が向上します。
これは「AIは平気で嘘をつく」として使用をためらっている人達の認識を変えるかも知れません。
そのような可能性を秘めたGPTs(Actions)について、以下の関連記事にまとめています。
しかしながら、Actionsは実装が容易である反面、思わぬ情報漏洩が発生するリスクがあります。GPTを公開する場合は、他の人に知られてはいけない秘密情報(ID、パスワード等)はGPTで管理しないことが無難です。
秘密情報を盗用された経験談をこちらの記事に載せています。
関連記事中の体験版GPTは秘密情報をGPTから隠蔽することでリスク対策を行っています。

GPTから隠蔽するのって難しそうだけど、どうやるの?
秘密情報をGPTから隠蔽する上で一番確実なのは、秘密情報を別のサーバーで管理することです。別のサーバーと言うと敷居が高いように思えますがGASを使えば容易に実現可能です。
GASとは、Googleが無料で提供するサーバ・サイド・スクリプト環境です。サーバーを立てることなく、コードをデプロイするだけでサーバーとして利用できます。
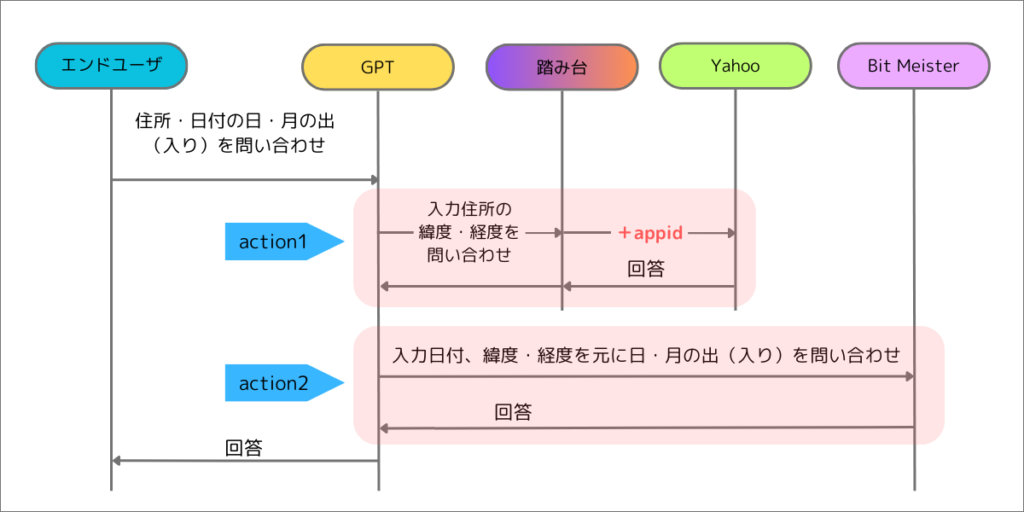
この記事では、関連記事中の秘密情報(ヤフーのアプリケーションID=appid)をGASで管理する方法について解説します。
手順は2ステップ。
1.GPTのschemaでGASへの依頼文を書く。
2.GASのスクリプトで、appidを付与してヤフーサイトと通信を行うプログラムを書く。
ステップ1
GPTのschemaを以下のように修正します。
{
"openapi": "3.1.0",
"info": {
"title": "Untitled",
"description": "Your OpenAPI specification",
"version": "v1.0.0"
},
"servers": [
{
"url": ""
}
],
"paths": {},
"components": {
"schemas": {}
}
}{
"openapi": "3.1.0",
"info": {
"title": "Get longitude data",
"description": "Get the latitude and longitude of the specified address.",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://script.google.com"
}
],
"paths": {
"/macros/s/xxxxxxxxxxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxxxxx/exec": {
"get": {
"description": "Get longitude data",
"operationId": "GetLongitudeData",
"parameters": [
{
"name": "location",
"in": "query",
"description": "Get longitude data",
"required": true,
"schema": {
"type": "string"
}
}
],
"deprecated": false
}
}
},
"components": {
"schemas": {}
}
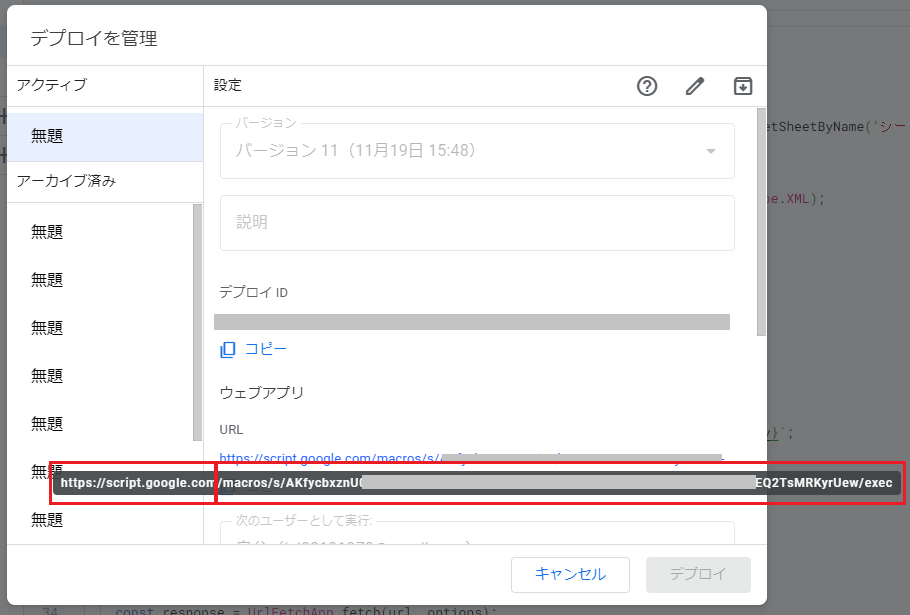
}注意点として、”url”と”paths”にはGASデプロイ管理画面でのウェブアプリURLを入力します。”url”は下記の赤枠(左)、”paths”は赤枠(右)の文字列になります。

ステップ2
GPTのschemaに記載のGETに対応するコードをGASのスクリプトで記載します(異常系は省略)。
function doGet(e) {
const location = e.parameter.location;
const xmlResponse = getLongitudeData(location);
return ContentService.createTextOutput(xmlResponse).setMimeType(ContentService.MimeType.XML);
}
//------------------------------------------------------------------------------------
function getLongitudeData(location) {
const appid = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
const url = `https://map.yahooapis.jp/geocode/V1/geoCoder?appid=${appid}&query=${location}`;
const headers = {
"accept": 'application/json',
};
const options = {
method: 'GET',
headers: headers,
};
const response = UrlFetchApp.fetch(url, options);
return response;
}
処理概要
GPTから受信した”location”とGASで管理する”appid”をURLのパラメータに設定し、map.yahooapis.jpから取得した位置情報をXML形式でGPTに送信。
最後に
このような少しの工夫でセキュアなGPTにすることができます。踏み台を設けることは大した手間では無いので、GPT公開時は秘密情報をAI管理下に配置しないことを強くお勧めします。